
Tips For An Efficient Touchpanel Layout (Part 2)
February 18, 2019
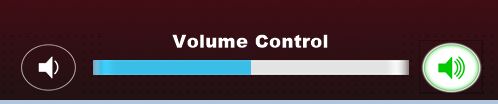
Imagine you are using a touchpanel and would like to raise volume during your presentation. After you press the ‘Volume Up’ button, it barely increases and then you find yourself having to press the button multiple times to get the desired level. Depending on how high the audio level has to be, it could take more time and button presses than it should in order to get the volume raised. When creating a touchpanel layout, it’s important to keep time saving functions in mind.

Holding down the ‘Volume Up’ button will increase audio until you reach the desired level
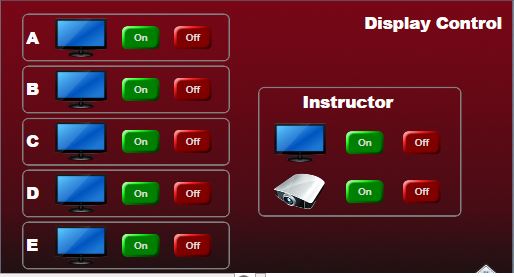
Instead of having to press a button repeatedly, one should be able to press and ‘hold’ instead. ‘Holding’ the button will automatically raise up the level and create a much more efficient user interface. Another example (posted below) is when you have multiple displays in a room (in this case let’s say there are 5 Student Station TV’s in an Active Learning environment). There is a set of power buttons for each display but to turn each display on/off you would have to go through each one individually. Wouldn’t it be easier to use a set of buttons that turns everything on at once vs. one at a time?

Individual Station Buttons

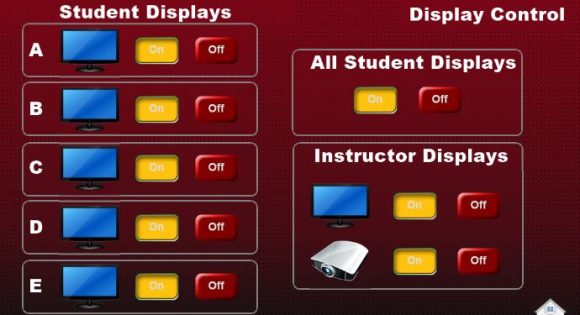
Updated layout with the option to power all student displays at once
Keep in mind, it would be important to keep the individual power buttons, in case a user would like to turn off 1 out of the 5 TV’s (e.g. students aren’t sitting at table E). Last and probably the most common example, is the ability to send 1 input (Laptop, PC, Blu-Ray) to multiple displays at once. A user can ‘manually’ send their input to each display but for ease of use, ‘All’ allows you to do it without having to go back and forth between different displays.

‘All Displays’ option allows you to send one input to all Projectors/TV’s at once

